
How to Add Alt Text to Your Slider Images
Do you want to add alt text to images in your Soliloquy sliders? It’s a good idea to add alt text to all pictures on your website, and slider images are no exception. Besides providing a slight boost to SEO, alt text helps screen readers navigate your site and provides a fallback when images fail to load.
To add alt text to images in your Soliloquy slider, just follow these steps!
- Step 1. Install and activate the Soliloquy slider plugin
- Step 2. Create a slider with images
- Step 3. Add alt text to the images
Step 1. Install and activate the Soliloquy slider plugin
To begin, you’ll need to get Soliloquy. Try it for free or buy a license; either way, you’ll be able to create an image slider with proper alt text and metadata. This basic functionality is included in all versions of Soliloquy.
Check out our installation guide to get Soliloquy up and running on your website, or install it with FTP.
Step 2. Create a slider with images
With Soliloquy active, it’s time to create your first slider. Your WordPress admin page should have a Soliloquy shortcut. Hover it and click Add New. Give your new slider a title for identification.

To upload images, you have three options: drag them onto the webpage, pick the files from your computer, or choose from images you’ve already uploaded to WordPress. Go ahead and upload all the images you want now.
You can configure Soliloquy settings and addons while you’re here if you want. When you’re ready, we can add alt text to each image.
Step 3. Add alt text to the images

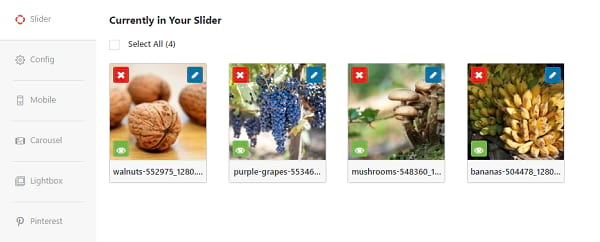
To add alt text, go to Slider. In the list of images, you should see a blue pencil icon in the corner of each. Click it to edit that image’s metadata. Once the screen pops up, look to the right for the form entry labeled Alt Text. Here’s where you can enter the information.
Now that you’re here, you’re probably wondering how to write effective alt text. Here’s what you need to know.
- Keep it to a sentence or two (125 characters or less), but don’t under-describe the image. Be specific, but succinct.
- Make the focus and purpose of the image clear in your alt text.
- Don’t open with “Image of…” as the page formatting or screen reader will make it clear that this is an image.
- Don’t include alt text that contains information already covered in the page or article. It’s better to leave the attribute blank.
- Feel free to include keywords or focus words if relevant to the image. Avoid keyword stuffing.
You may not always need to include alt text. If an image is purely decorative and provides no extra context to the page or article, or if describing it would be redundant, you can skip it. Add a space to Alt Text and the image will be invisible to screen readers.

Bad alt text doesn’t properly describe the image or convey its meaning, is artificially inflated with keywords, or is redundant and repeats something already written on the page.
Remember to Add Image Metadata
It’s always a good idea to add alt text. It doesn’t take long to include, and people will thank you for the extra context when images can’t be loaded. It’s practically a free boost to SEO as well, especially if you thoughtfully include keywords, so don’t skip the metadata!
How else should you configure your slider? What should you avoid? These articles answer those questions.
- Slider Best Practices: What You Need to Know
- How to Optimize Your WordPress SEO Settings
- When to Use a Slider in WordPress (And When to Skip It)
Our Facebook and Twitter accounts have more articles just like this one. Leave a follow if you love our content!






