
How to Make Your Slider Look Different On Mobile
Do you want your mobile slider to look different from the desktop version? Soliloquy allows you to customize its mobile appearance and change things like size or whether certain plugins appear. That way, you can have full control over what your mobile and desktop users see when they visit your website!
To create a different mobile slider, just follow these few steps.
- Step 1. Install and activate Soliloquy
- Step 2. Create or edit a slider
- Step 3. Modify settings to create a mobile slider
- Step 4. Publish your slider!
Step 1. Install and activate Soliloquy
Not all slider plugins have settings that only activate for mobile visitors. Without Soliloquy, you can’t be sure that you’re getting this functionality. And since WordPress doesn’t come with slider functionality, much less one that includes detailed customization options, you’ll need to download a plugin.
To get started, download Soliloquy or try out Soliloquy Lite. Use our nifty installation guide to get the plugin set up on your website. Once it’s installed, you can create your first slider.
Step 2. Create or edit a slider
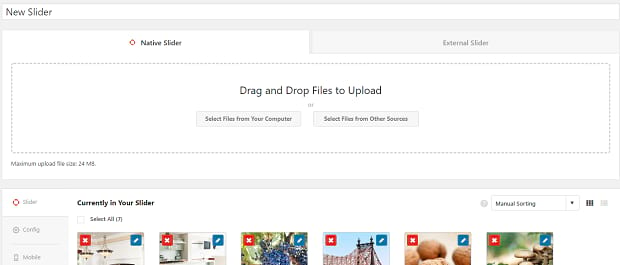
Creating a slider is easy! With the plugin activated, you should see a tab on the left-hand side named Soliloquy. Hover or click it and go to Add New. Just enter a title, upload some images, and get familiarized with the UI. Now we’re ready to create your mobile slider!

If you’ve already made a slider, just click Soliloquy to see the list and click on the carousel you want to add mobile slides on to edit it.
Step 3. Modify settings to create a mobile slider
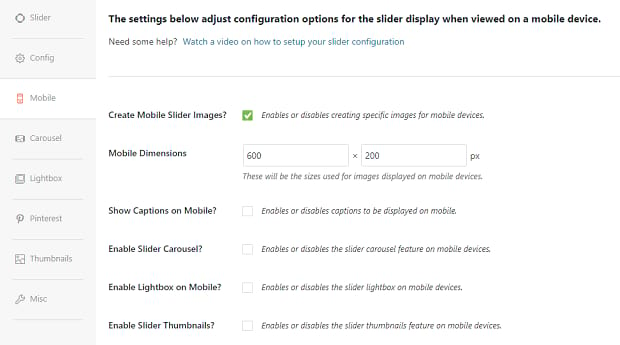
While you’re on the slider editing screen, you should see some tabs on the left side of the interface, such as Slider, Config, and so on. Click Mobile.
Depending on what Soliloquy addons you have activated, you might see a few different options or only two. Let’s break them down.

- Create Mobile Slider Images?: Desktop dimensions are often unsuitable on mobile devices; their screens have very few pixels. Turning this on allows you to set a more fitting size for your mobile slider. Soliloquy sliders will still adapt to screen size, but this allows you to have more control over how your sliders appear.
- Show Captions on Mobile?: If your captions contain a lot of text that completely obscures the image on smaller screens, you may want to turn off captions on mobile.
- Enable Slider Carousel?: For the Carousel addon. If you don’t like the look of the multi-image format on mobile, just turn it off and your mobile slides will display one at a time.
- Enable Lightbox on Mobile?: For the Lightbox addon. Don’t like the look of the lightbox on small screens? Shut it off!
- Enable Slider Thumbnails?: For the Thumbnails addon. While thumbnails make a great navigational tool for mobile users, if you don’t like how they look, you can turn them off.
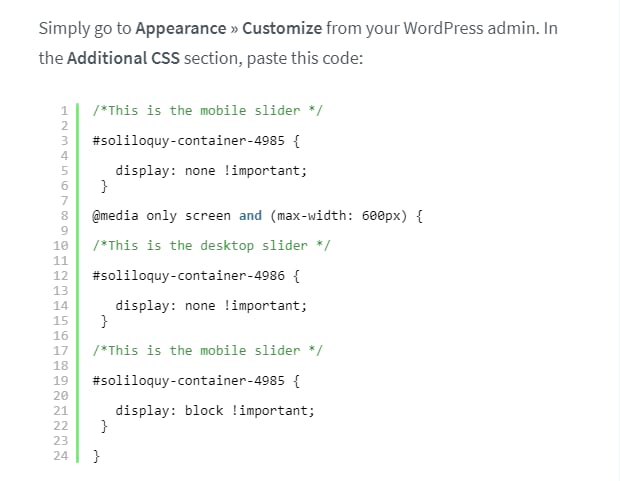
Do you want to display entirely different slides on mobile? A bit of CSS magic will do the trick! This article will teach you how to create two different sliders and hide just one on certain devices.

Or, if you simply don’t want sliders to ever display on mobile, this CSS snippet will prevent sliders from appearing on non-desktop devices.
Step 4. Publish your slider!
When you’re finished, look for the shortcode box on the right. A shortcode allows you to add this slider directly into a WordPress post or page. Copy it, and go to the page you’d like to add a slider to. Paste it in and preview the page to see your new slider!
You’ll of course want to visit your page on mobile, or use a multi-device previewing plugin to see how your slider looks on mobile!
Optimizing Mobile Sliders
Soliloquy gives you full control over your slider’s appearance. You want your mobile sliders to have different dimensions, or turn off one of the plugins? No problem! If you find that you don’t like the way your sliders look on mobile, all you have to do is change these settings. Then, both desktop and mobile users can have the best slider experience, hand-crafted by you.
Please follow us on Facebook and Twitter for more helpful WordPress tutorials!







