How to Display Products in Columns in a WordPress Slider
Are you creating an online shop with multiple products? Do you want to display them beautifully in a column slider? Sometimes you may need a different style to show your products online. In this tutorial, we will share how to display products in columns in a WordPress slider.
Having an online store to sell products or services is the best thing you can do with your business. Since you may know that WordPress has no option to create image sliders, we recommend you to use Soliloquy plugin. It has everything you need in your WordPress product slider.
To display products in columns in a WordPress slider, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate WooCommerce and Carousel addon
- Step 3. Create a WooCommerce product slider in WordPress
- Step 4. Edit the WooCommerce slider and carousel settings
- Step 5. Publish and display products in columns
By the end of this tutorial, you’ll be able to create a products slider and display the products in columns that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
To start with it, the first thing you need to do is to install and activate the Soliloquy slider plugin in WordPress.
Don’t know how to do it? You should check out this complete guide to install Soliloquy plugin on your website.
Step 2: Install and Activate WooCommerce and Carousel Addon
Upon activating the plugin, you need to install a few addons.
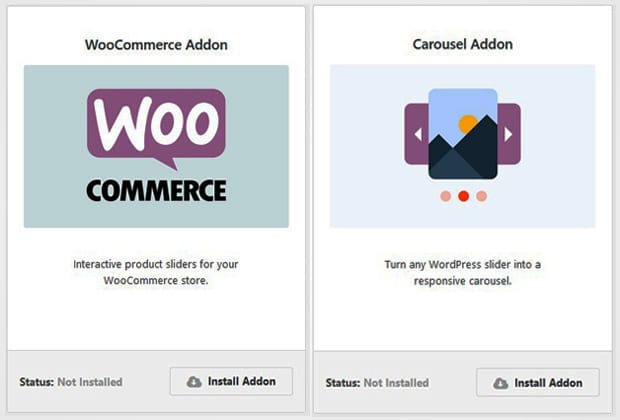
Simply go to Soliloquy » Addons to install and activate: WooCommerce and Carousel addons.
To access these addons, you must have Soliloquy Developer or Master license. Wondering where to go? You can upgrade your Soliloquy license from here.
Next you will create the image slider with your products to display them in columns.
Step 3: Create a WooCommerce Product Slider in WordPress
You need to go to Soliloquy » Add New from your WordPress admin to create a slider on your website.
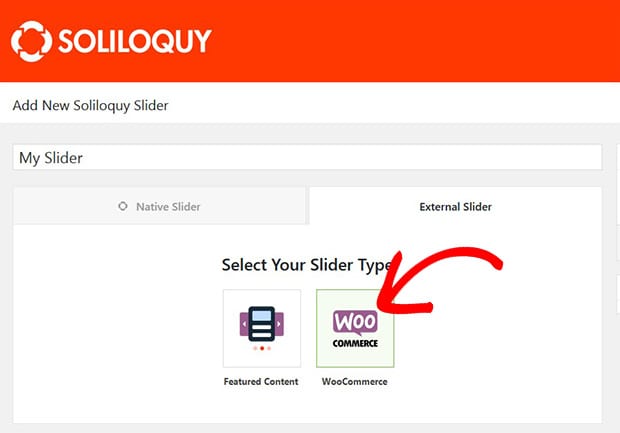
Add the title to this new slider and click on the External Slider tab. Select WooCommerce as your slider type.
It will show you the WooCommerce settings below.
Step 4: Edit the WooCommerce Slider and Carousel Settings
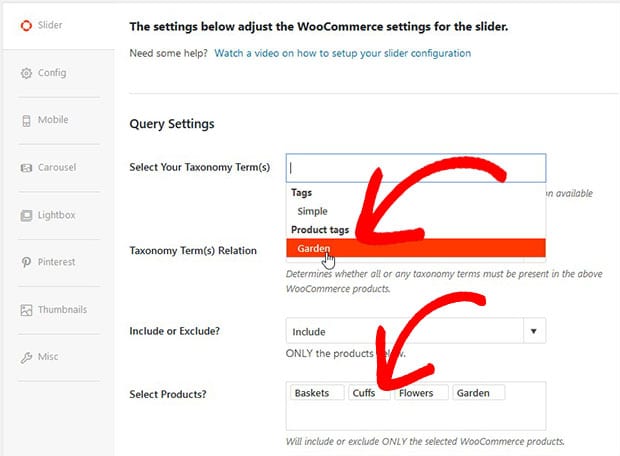
Scroll down to Slider tab and Select Your Taxonomy Term(s) which will be the products tag. In the Select Products field, you need to select your products.
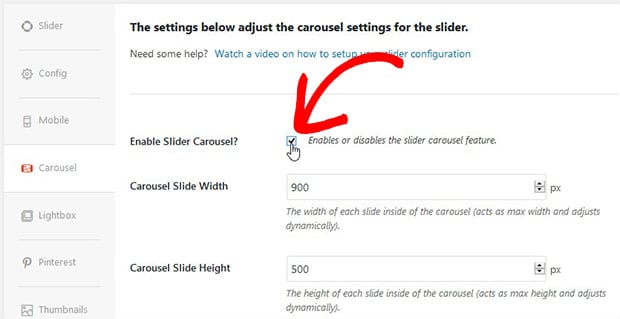
Next you should click on the Carousel tab and click on the Enable Slider Carousel option.
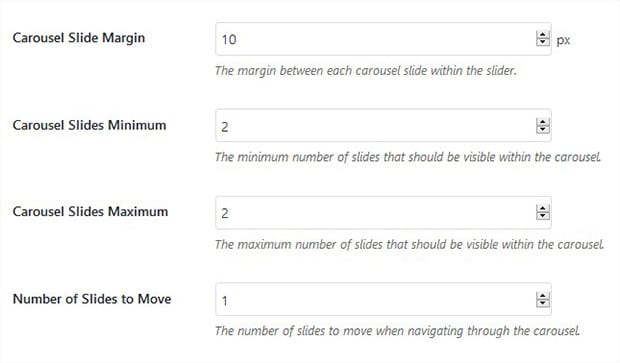
To create columns for products, scroll down to set the minimum and maximum number of slides. You can also manage other settings like margin space and more.
For more settings and options, you should check out this step by step guide on how to create a WooCommerce product slider.
Step 5: Publish and Display Products in Columns
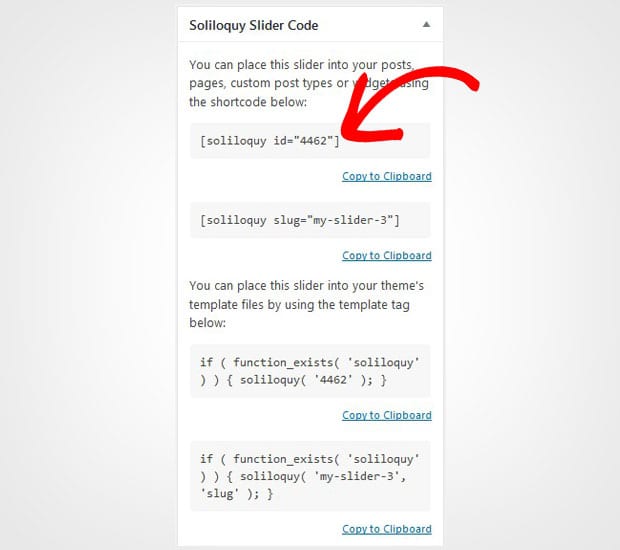
After adding products and manage other settings for your column slider, hit the Publish button. Go ahead and copy the shortcode from the Soliloquy Slider Code widget.
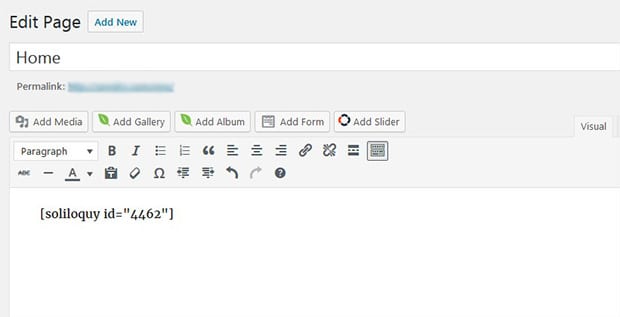
Now go to Posts » Add New or edit an existing post to paste the shortcode in the visual editor.
Make sure to click on the Publish/Update button. You can now visit your site to see the product slider in columns that will look like as shown in this image below:
You can change the settings anytime and add or remove columns in your product slider.
That’s all! We hope this tutorial has helped you to learn how to display products in columns in a WordPress slider. You may also want to check out our guide on how to create a customer testimonial slider in WordPress. In case, your slider images are not ranking in the search engines, check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.